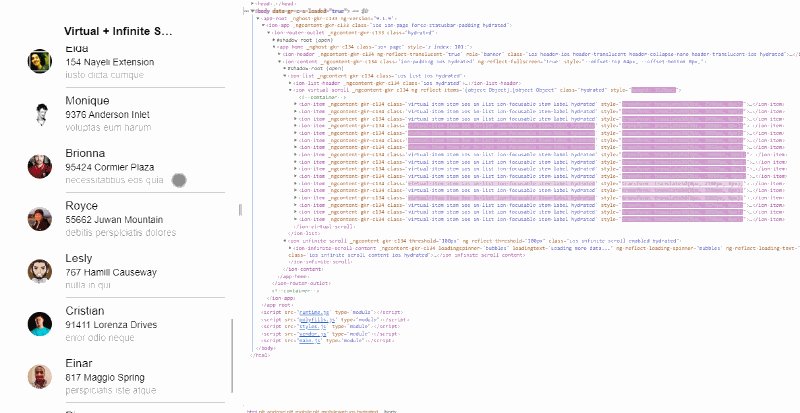
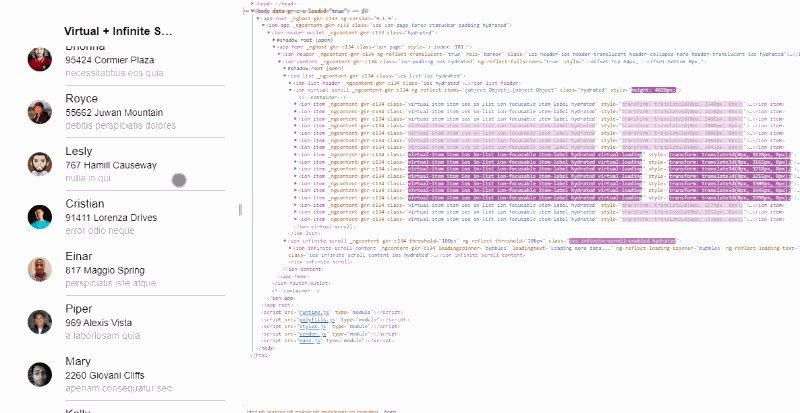
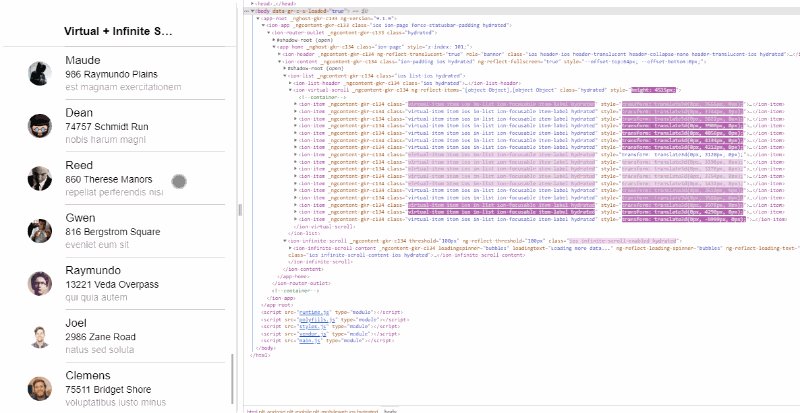
V-virtual-scroll Dynamic Height
It also re-use components and dom elements to be the most efficient and performant possible. CSS-height 200px plus top and bottom paddings 2 20px total 240px.

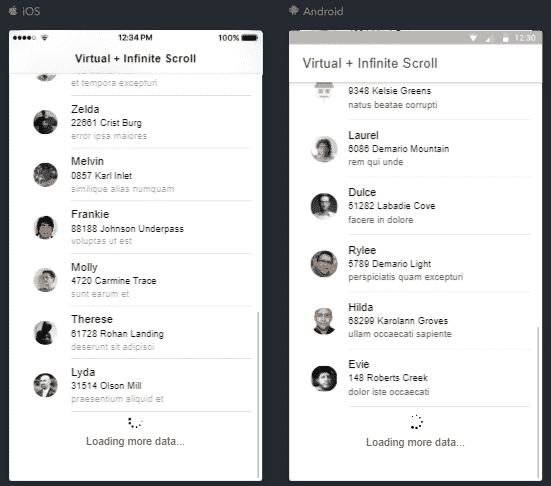
Ionic 5 Virtual Scroll With Infinite Scroll Loader Tutorial With Example Application Freaky Jolly
Learn to build mobile apps with Ionic in my.

V-virtual-scroll dynamic height. Basically if each item is roughly 500px tall rather than the default of 40px tall its extremely important to know for virtual scroll to calculate a good height. In the example below we are also forcing QTable to display all rows at once note the use of pagination and rows-per-page-options props. This answer is not useful.
The vh unit is effectively a percentage of the browser window height. An exact pixel-perfect size is not necessary but without an estimate the virtual scroll will not render correctly. Additionally it includes a customizable placeholder element which shows before.
Right now v-virtual-scroll doesnt support items of different dynamic height which makes it very limited. Set the height to the Grid only when its scrolling is enabled. Loading hundreds of elements can be slow in any browser.
The ListView spanned three columns of the grid on Row 1. Row 1s height was set to Auto. The ListViews height was set to NaN.
Keyboard move highlight row. Show hide keep-alive. May need to tweak slightly but that should do the trick of consuming all the intermediate space and scrolling.
Ionic provides to manage HTTP requests and image rendering. The Dock property is used to dock a control. Show activity on this post.
If the height of items in the virtual scroll are not close to the default size of 40px it is extremely important to provide an value for approxItemHeight height. It supports dynamic height and scrolling vertically. In this tutorial we increase our Ionic 4 list performance with the virtual scroll and infinite scroll component.
Rows 0 and 2 had set heights. As an alternative solution you could consider setting the AutoHeight property of the HTMLText as false and then you could scroll it to view all the content within. More information regarding motivation infrastructure features developing can be found on GitHubThis site is dedicated to practical examples of ngx-ui-scroll usage.
Consequently Row 1 of the grid also expanded to this height. Apply an inline height style to the from which the Grid is initialized. However if a page has the potential for hundreds or even thousands of images within a scrollable area then ion-img would be better suited for the job.
Absolutely position the top of the dynamic section to the total height of the fixed elements above it and the bottom to the total height of the fixed elements below it. You had to use pixels percentages or absolute positioning if you wanted an elements content to scroll. In other words the height could not be based on the size of its surrounding content.
The Size property specifies the size of the control. Images Within Virtual Scroll. To set the height of the Grid use any of the following approaches.
An exact pixel-perfect size is not necessary but a good estimation is important. Ion-img is only meant to be used inside of virtual-scroll. Virtual scrolling Notice that when enabling virtual scroll you will need to specify the table-style with a max-height prop.
This example shows a vertically scrolling DataTable that makes use of the CSS3 vh unit in order to dynamically resize the viewport based on the browser window height. This example shows the DataTables table body scrolling in the vertical direction. Basically I had 3x3 grid.
Scroll - vertical dynamic height. The v-virtual-scroll component displays a virtual infinite list. Angular UI Scroll Demo App.
Merge rows or columns. This component is using Recycle Scroller under-the-hood and adds a dynamic height. This can generally be seen as an alternative method to pagination for displaying a large table in a fairly small vertical area and as such pagination has been disabled here note that.
Now clientWidth here the content width is not 300px but 284px because 16px are occupied by the scrollbar. You cannot set different heights for different types of items. So the 50vh used in this example is 50 of the window height.
You still need overflow-y. For vuetify 20 the helper class scroll-y is changed to overflow-y-auto. Ngx-ui-scroll is the Angular library for large datasets virtualization.
Also the HTMLText has the height limit the AutoHeight property will not work once the cap is exceeded. For more information on the supported scroll modes by the Grid refer to the section on scrolling. Approximate Widths and Heights.
We can also use Width and Height property instead of Size property. Location Height Width and Size The Location property takes a point that specifies the starting position of the VScrollBar on a Form. I believe it was expanding in height according to the number of items.
Lazy loading images refers to only loading images which are actually visible within the users viewport. The Recycle Scroller is a component that only renders the visible item in your list. Theres no horizontal scrollbar so its exactly the sum of whats inside the borders.
Virtual scrolling enables a performant way to simulate all items being rendered by making the height of the container element the same as the height of total number of elements to be rendered and then only rendering the items in view.

Expensive Audio Equipment Highendaudioequipment High End Audio Audio Audio Equipment
Select Regression Rc Virtual List Scrollbar Is Not Removed From Dom V 4 7 1 And Later Issue 30175 Ant Design Ant Design Github

Samsung Galaxy A32 Vs Vivo Y33s What Is The Difference

Samsung Ultra Wide Monitor Monitor Samsung Tech Hacks
List Jumping When Changing Chunk Issue 100 Rintoj Ngx Virtual Scroller Github

Blacksmith Jeweler Healer Hunter Npc Characters Craftpix Net In 2021 Healer Character Hunter

Samsung Ultra Wide Monitor Monitor Samsung Tech Hacks
Dropdown Panel Is Too Big When Using Virtual Scroll Issue 9815 Primefaces Primeng Github
Github Huangbinjie React Scroll Effortless To Get The Twitter Level Infinite Scroll Implementation By Only A Bit Of Props

Dropdown Panel Is Too Big When Using Virtual Scroll Issue 9815 Primefaces Primeng Github

Ionic 5 Virtual Scroll With Infinite Scroll Loader Tutorial With Example Application Freaky Jolly


Posting Komentar untuk "V-virtual-scroll Dynamic Height"