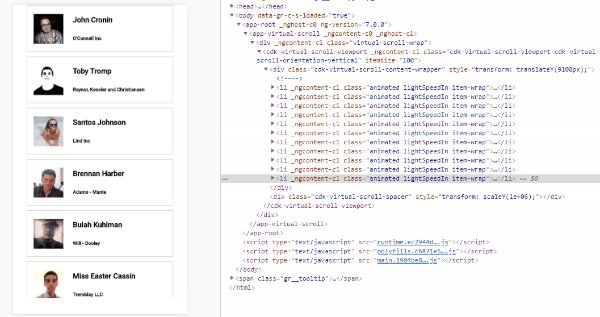
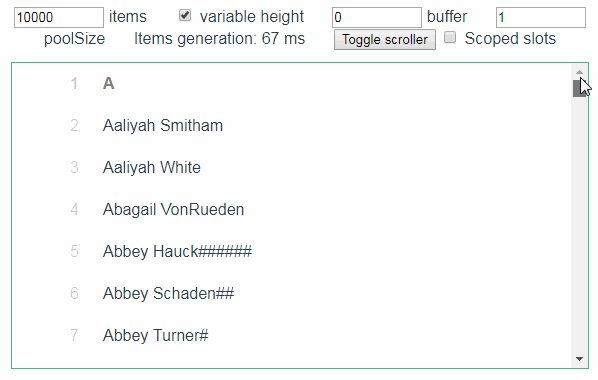
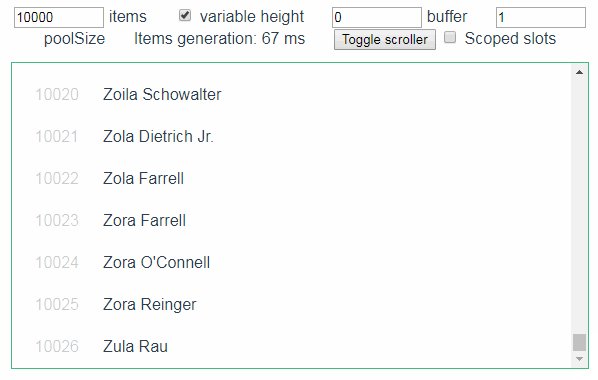
P-virtual Scroller Example
P-table is part of the PrimeNg framework. This is one of the new features added to Angular 7 called as Virtual Scrolling.

How To Make Virtual Scroll Stack Overflow
The viewport must implement the IViewport interface.

P-virtual scroller example. To create a virtual environment use the command. The issue is when scrolling and doing a lazy loading which actually is just appending some rows. Press the button to start the prompter.
30px also at -webkit-scrollbar and body but the scrollbar is everytime at right. Bin include lib and share. Where envname is your project name.
An example is if an element inside emits a change event which bubbles up to the change handler of virtual-scroller. Each virtual environment has its own Python binary which matches the version of the binary that was used to create this environment and can have its own independent set of installed Python packages in its site directories. Lets use the same for our sample app.
When this expression has finished any and all tasks it should call the complete method on the infinite scroll instance. To load your virtual environment type. Unless you are using variable size mode all items should have the same height or width in horizontal mode to prevent display glitches.
In most cases PyCharm create a new virtual environment automatically and you dont need to configure anything. By default it will look for an id field on the. Question A boy stands 20 m in front of a concave mirror with a focal length of 050 m.
Virtualenv -p python3 envname. The venv module provides support for creating lightweight virtual environments with their own site directories optionally isolated from system site directories. But ive got a question.
Digital Scroller is a blog that keeps you up to date with new technology the latest software information. If the items are objects the scroller needs to be able to identify them. Type or cut and paste your script to the form below.
The virtual scroll support baked into angularcdk is still in its experimental phase - this will change in version 7. An initial implementation of virtual scrolling is now available in angularcdk. For example if you changed the color of text in another cell.
This feature is added to CDK Component Development Kit. Using the vs prefix will prevent this bubbling conflict because there are currently no official DOM events prefixed with vs. Adding the CDK virtual scroller.
Is the image real or virtual. Cryptocurrency is a digital or virtual currency that is protected by encryption making counterfeiting and double-spending practically impossible. Virtual scrolling shows up the visible dom elements to the user as the user scrolls the next list is displayed.
Price-Earnings Ratio - PE Ratio. P q hq M hp h q is negative the image is virtual M is positive the image is upright. What the virtual rendering means is that only the visible portion of the table and a bit to either side to make the scrolling smooth is drawn while the scrolling container gives the visual impression that the whole table is.
Fortunately for us Angular CDK provides a virtual scroller component out of the box. You need to set the size of the virtual-scroller element and the items elements for example with CSS. However when this feature lands the next step will be to implement it for the table.
Thus virtual scroll can display infinitely growing list of items in an. The CdkTable or MatTable component does not support virtual scroll YET. V700-beta0 Lets see two examples of how to use them.
The Scroller component displays a single scrollable component called a viewport and horizontal and vertical scroll bars. The Recycle Scroller is a component that only renders the visible item in your list. Amazon Web Services offers reliable scalable and inexpensive cloud computing services.
Can you help me. Free to join pay only for what you use. Is the image inverted or erect.
Scroller - AS3 Flex. To add the Angular CDK virtual scroller we first need to include the ScrollingModule in our appmodulets file. If text needs editing just close the prompter window and restart with the new script.
Virtualenv -p python3 testproject. The angularcdkscrolling module with a technique called Virtual Scrolling helps us display a big list of elements efficiently by only rendering the items in viewVirtual Scrolling is different from infinite scroll where it renders batches of elements and then when user goes to bottom of the list it renders the rest. The expression assigned to the ionInfinite event is called when the user reaches that defined distance.
Still you can preview and modify the venv options. Expand the Python Interpreter. In this tutorial we create many simple examples that show you how to.
This component is using Recycle Scroller under-the-hood and adds. The Infinite Scroll component calls an action to be performed when the user scrolls a specified distance from the bottom or top of the page. This method is effective because the number of DOM elements are always constant and tiny irrespective of the size of the list.
The price-earnings ratio PE ratio is the ratio for valuing a company that measures its current share price relative to its per-share earnings. How do you realize this margin from your right border in your example with the red scroll thumb. This will create the folder virtualenv with these sub directories.
Find the position of the image. Scroller is a virtual rendering plug-in for DataTables which allows large datasets to be drawn on screen very quickly. This is not something that currently exists out of the box.
Im trying to create a p-table that has grouped rows but Im not able to correctly apply the virtual scroll feature. I tried using it at -webkit-scrollbar-thumb with margin. P O I q 11 1 p qf 111 qf p.
Python best practice is to create a virtualenv for each project. For example if there are thousands of alerts in an application an efficient way would be to load only the elements that are visible and unload them when they are not by replacing them with new ones. New Virtualenv Environment node and select a tool used to create a new virtual.
It also re-use components and dom elements to be the most efficient and performant possible. This module displays a small subset of records just enough to fill the viewport and uses the same DOM elements as the user scrolls. Its skin must be a derivative of the Group class.
If we name the project testproject we get this line.

Create A Performant Virtual Scrolling List In Vue Js Logrocket Blog

Angular 7 Implement Infinite Virtual Scroll In Few Easy Steps In Latest Angular 7 X Freaky Jolly

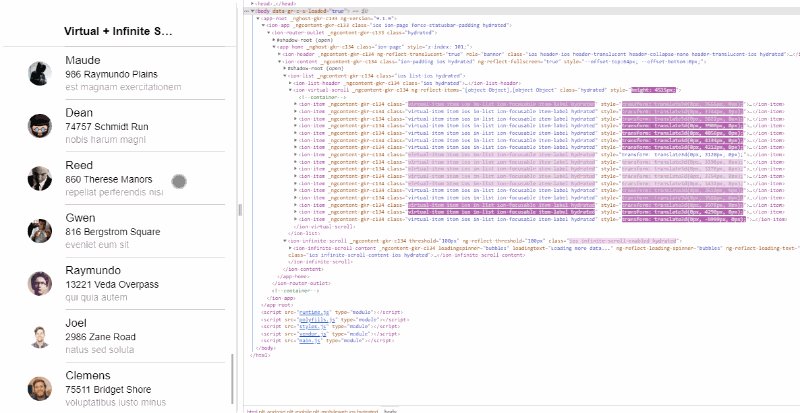
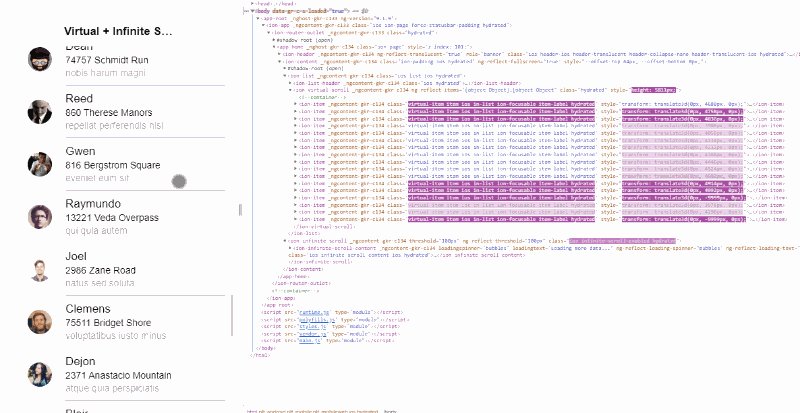
Primeng P Virtualscroller Empty List Items And Scrollbar Issue Stack Overflow

5 Best Vue Js Components For Virtual Scrolling Vue Script

Angular Virtual Scrolling Ngvirtualscrolling

A Javascript Plugin For Dropdown With Virtual Scroll

Smooth Scroll With Any Amount Of Data Codespots Com

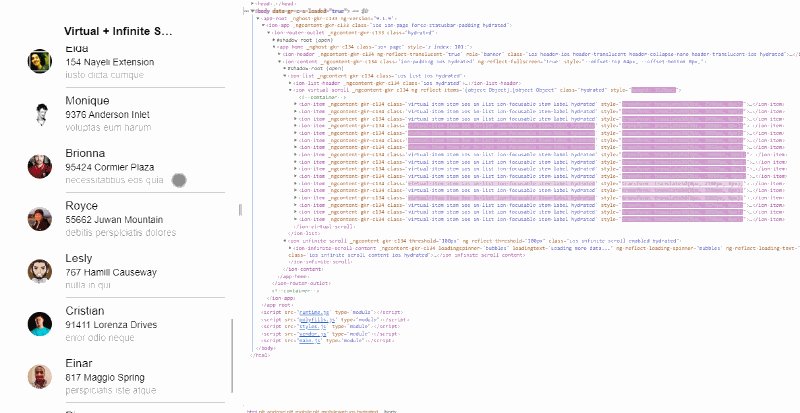
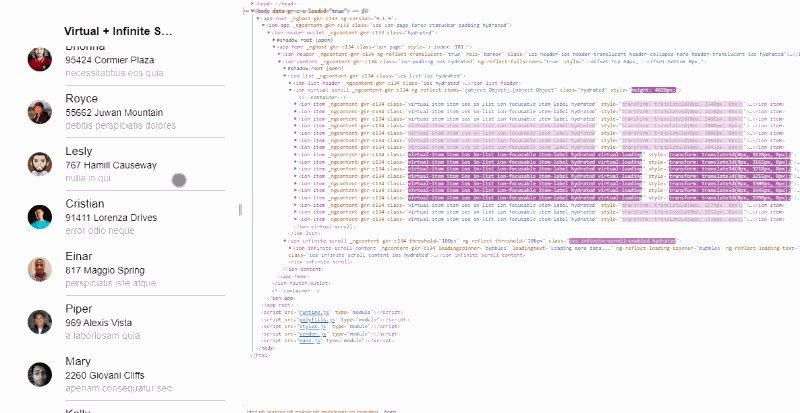
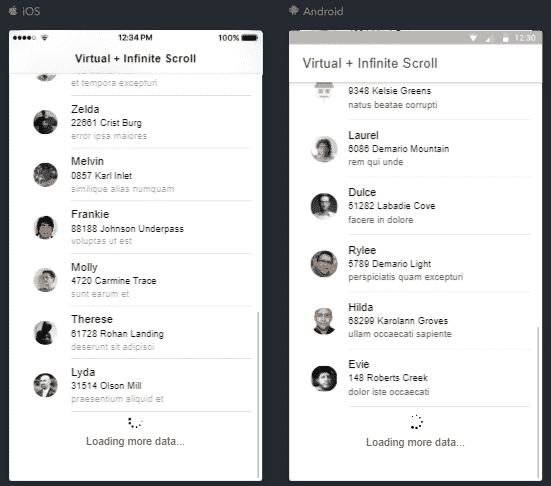
Ionic 5 Virtual Scroll With Infinite Scroll Loader Tutorial With Example Application Freaky Jolly

Ionic 5 Virtual Scroll With Infinite Scroll Loader Tutorial With Example Application Freaky Jolly

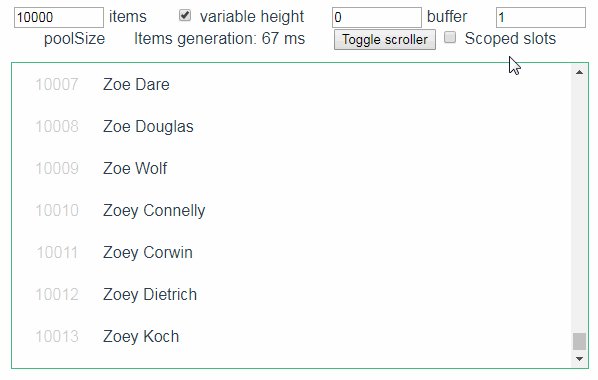
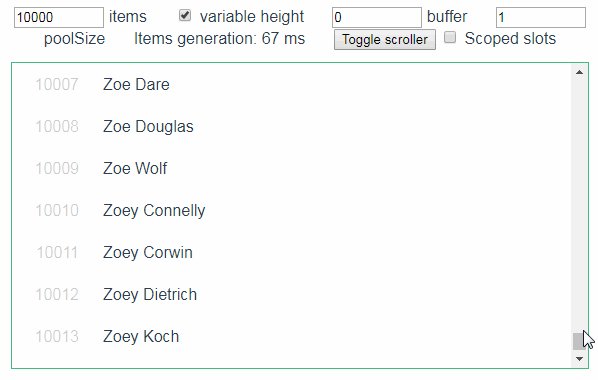
A Vue Component Support Big Amount Data List With High Scroll Performance

A Vue Component Support Big Amount Data List With High Scroll Performance

Create A Performant Virtual Scrolling List In Vue Js Logrocket Blog

Angular Virtual Scrolling Ngvirtualscrolling Codeproject

Issue With 2 Virtual Scroll If We Use Scrollbar Of Same Parent Block Issue 192 Rintoj Ngx Virtual Scroller Github
Posting Komentar untuk "P-virtual Scroller Example"