P-virtual Scroller
Supports responsive grid layout. First you declare the cdk-virtual-scroll-viewport component to provide a context for virtual scrolling.

Blazing Fast Scrolling For Any Amount Of Data Bestofvue
My guess is itll feel awkward have performance issues.
P-virtual scroller. RecycleScroller DynamicScroller DynamicScrollerItem và IdState. To enable virtual scrolling over these type of elements place the elements in their proper parent and then wrap the whole thing in a cdk-virtual-scroll-viewport. In the past version this was ui-table-frozen-view ui-table-scrollable-body ui-table-frozen-view ui.
Installation npm install --save vue-virtual-scroller vue-virtual-scroller now uses vue-observe-visibility to automatically refresh itself when shown to prevent display glitches. Sun Jul 25 2021 928 am. Blazing fast scrolling of any amount of data.
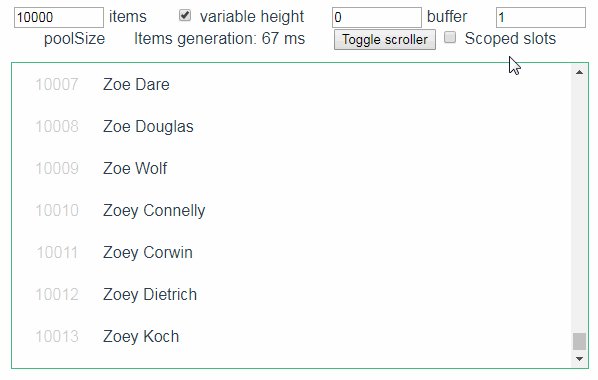
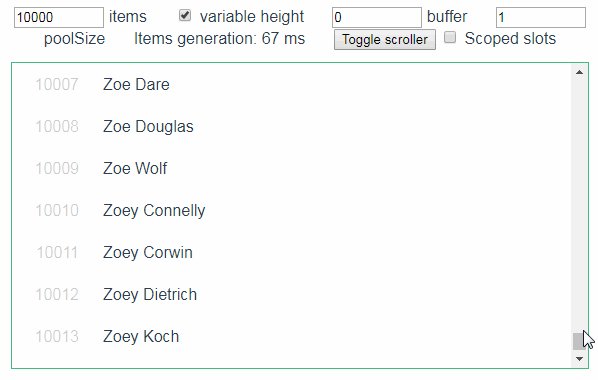
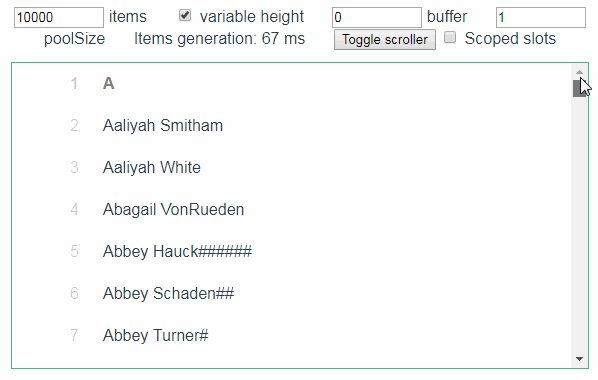
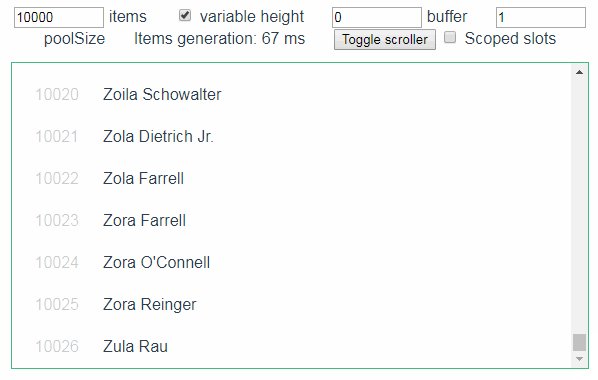
P-table is part of the PrimeNg framework. Please tell me how to make a basic virtual scroll. Handles items with variable dynamic height.
Virtual Scrolling and Drag and Drop support are now available with Angular 7. I am trying to make a forum with a virtual scroller and each element is a p-panel. We create an array of 10000 items and each cell contains the number 30.
React Virtuoso is a simple easy to use React virtualized list component that can render huge data sets. First we need to install the cdk package and import the ScrollingModule module. Go back to Tutorial.
Next lets create a component that renders a list. This means you need to include the Intersection Observer polyfill needed by vue-observe-visibility for this to work in old browsers like Internet Explorer. For example if you set a buffer of 1000 pixels the virtual-scroller will start rendering items that are 1000 pixels below the bottom of the scroller visible area and will keep the items that are 1000 pixels above the top of the visible area.
The angularcdkscrolling module with a technique called Virtual Scrolling helps us display a big list of elements efficiently by only rendering the items in viewVirtual Scrolling is different from infinite scroll where it renders batches of elements and then when user goes to bottom of the list it renders the rest. Vue-virtual-scroller now uses vue-observe-visibility to automatically refresh itself when shown to prevent display glitches. The default value is 200.
You could try a second virtual-scroller for the subitems to see if it works how you want. As such we scored vue-virtual-scroller popularity level to be Popular. But behind the scenes the virtual scroller is adding and removing items as.
So here were just passing in the height of a single item in our list in pixels. Next install the npm package vue3-virtual-scroller. Virtual Scrolling loads and unloads elements from the DOM based on the visible parts of a list where Drag and Drop feature supports dragging dropping and rearranging elements.
Lets start by reviewing a few important concepts with virtual scroll. This will make your entire app much faster including virtual-scroller. Im trying to create a p-table that has grouped rows but Im not able to correctly apply the virtual scroll feature.
I started with the base list template generated from the ionic cli. There is a size assigned to the virtual tag itemSize20 which will display the number of items based on the height of the virtual scroll module. Ionic start --template list --type vue.
I tried using vue-virtual-scroll but since it is difficult to change it to the function I want Im going to make a basic part and apply it. Testing the virtual scrolling. Please teach me how to make a virtual scroll.
Currently the Angular CDK virtual scroller only supports fixed size items in its list. Getting Started with React Virtuoso. Vue-virtual-scroller cung cấp cho chúng ta các component để sử dụng đó là.
The height given to the virtual scroll is 500px. The v-virtual-scroll component displays a virtual infinite list. The virtual scroller displays just enough records to fill the viewport and uses the existing component rehydrating it with new data.
Ive never tried this but I assume itll give you a 2nd scrollbar. The issue is when scrolling and doing a lazy loading which actually is just appending some rows. Nested virtual-scroller is not an officially supported option so if it doesnt work well youll need to figure it out on your own.
Tue Apr 27 2021 621 pm. RecycleScroller là một virtual scroller mà chỉ render các item đang hiển thị trên danh sách của bạn. If you test now you wont feel any difference at all in the list.
I use HTML JS Vue. Via margin or padding as it will interfere with the scrolling. I think the problem in due to the missspelling of class name p-datatabe-virtual-scrollable-body instead of p-datatable-virtual-scrollable-body in ScrollableView componentAlso one of the class selectors applied to cdk-virtual-scroll-viewport for the frozen view must have overflow.
The autosize attribute indicates we want to use a virtual scroll strategy that supports unknown or. Based on project statistics from the GitHub repository for the npm package vue-virtual-scroller we found that it has been starred 6173 times and that 177 other projects in the ecosystem are dependent on it. In the virtual scroller if I set eh itemSize then every element is the same size but if I dont set.
Npm install --save vue3-virtual-scroller. The cdkVirtualFor is a replacement for ngFor that you can use to loop over a list. Angular CDK Virtual Scroll Basics.
In this tutorial we create many simple examples that show you how to. No manual measurements or hard-coding of item heights necessary. If scrolling is slow in your app the issue is with your custom component code not with virtual-scroller itself.
Be careful that the parent does not introduce additional space eg. Cdk-virtual-scroll-viewport height. Supports grouping with sticky headers.
For example if you set a buffer of 1000 pixels the virtual-scroller will start rendering items that are 1000 pixels below the bottom of the scroller visible area and will keep the items that are 1000 pixels above the top of the visible area. However I need a dynamic height for every element since not every post is the same size. The default value is 200.
The css related to the virtual scroll module is as follows. This means you need to include the Intersection Observer polyfill needed by vue-observe-visibility for this to work in old browsers like Internet Explorer. Out of the box Virtuoso.
It supports dynamic height and scrolling vertically. Below is an explanation of how to correct your code. Lets move forward to the template.
Virtual-scroller is coded to be extremely fast. It should have an itemSize input property defined as the pixel height of each item.

A Vue Component Support Big Amount Data List With High Scroll Performance
Table Tbody Content Issue Issue 87 Akryum Vue Virtual Scroller Github

5 Best Vue Js Components For Virtual Scrolling Vue Script

Primeng P Virtualscroller Empty List Items And Scrollbar Issue Stack Overflow

Vue Virtual Scroller Unknown Custom Element Recyclescroller Get Help Vue Forum

Smooth Scroll With Any Amount Of Data Codespots Com
Nested Ngfor Issue 132 Rintoj Ngx Virtual Scroller Github
Unit Testing The Virtual Scroll Issue 97 Rintoj Ngx Virtual Scroller Github
Github Adobe Twist Virtual Scroller Virtual Scrolling For Twist

How To Make Virtual Scroll Stack Overflow
Virtual Scroll With Dynamic Size Issue 155 Rintoj Ngx Virtual Scroller Github

Issue With 2 Virtual Scroll If We Use Scrollbar Of Same Parent Block Issue 192 Rintoj Ngx Virtual Scroller Github

23 Scroll Components Examples With Vue Js
Posting Komentar untuk "P-virtual Scroller"